In React, state and lifecycle are fundamental concepts that play a crucial role in building dynamic and interactive user interfaces.
State in React:
State represents the dynamic data that a component can maintain and manage. It allows components to have data that can change over time, making React applications dynamic and responsive.
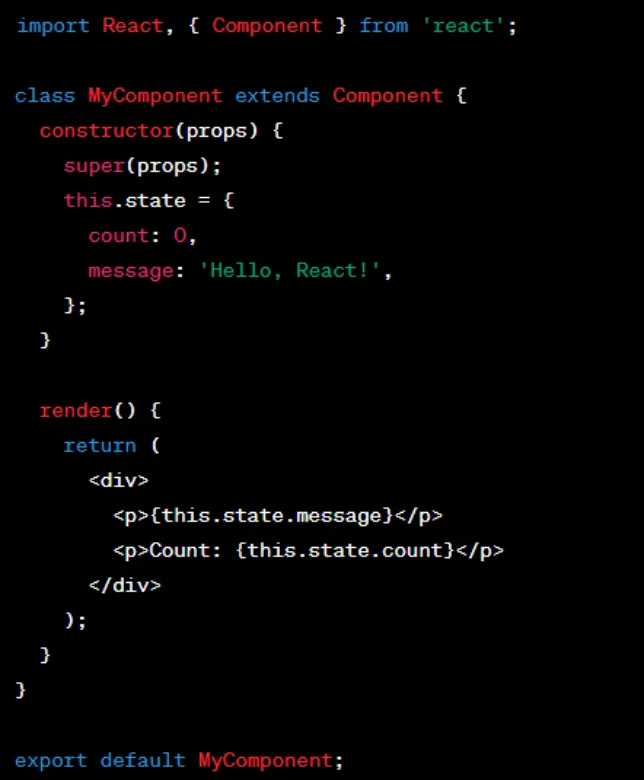
Declaring State:
To use state in a React component, you can declare it within the component’s class using the state property.

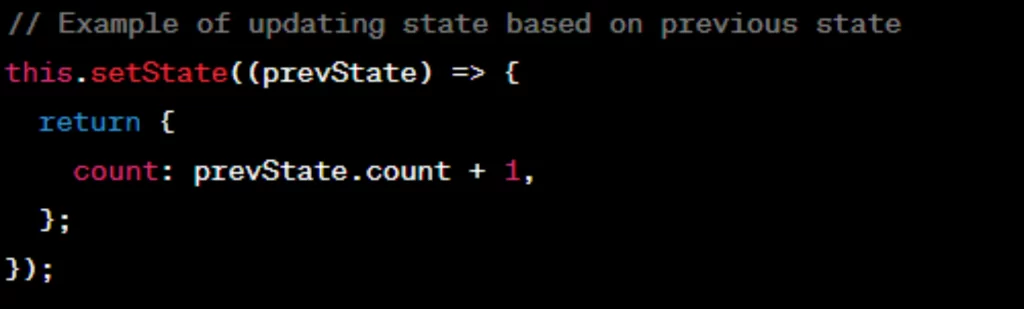
Updating State:
To update the state, you should never modify the state directly. Instead, use the setState method provided by React.

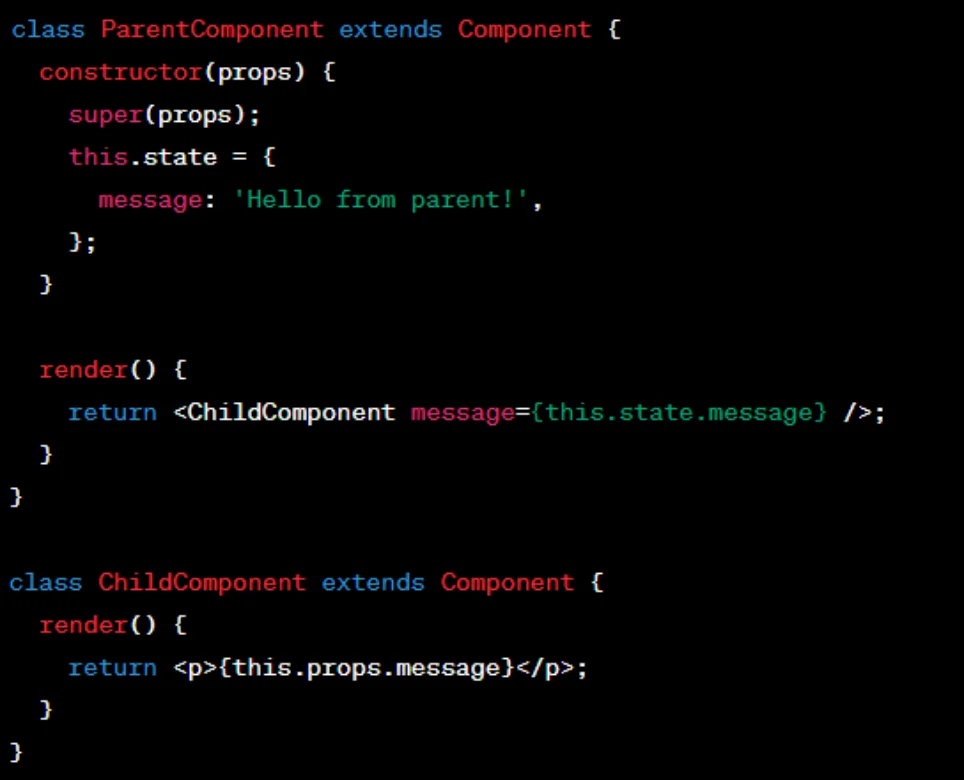
Passing State as Props:
You can pass the state as props to child components, allowing them to access and display the data.

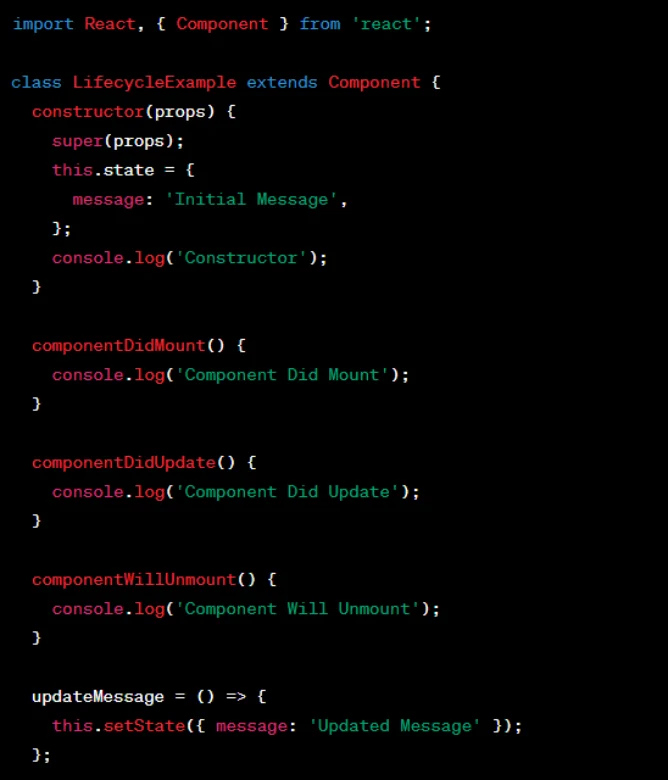
Lifecycle Methods in React:
React components go through various lifecycle phases from birth to death. These phases are divided into three main categories: Mounting, Updating, and Unmounting.
Mounting:
constructor:
- The constructor is called when a component is being created.
- It initializes the component’s state and binds event handlers.
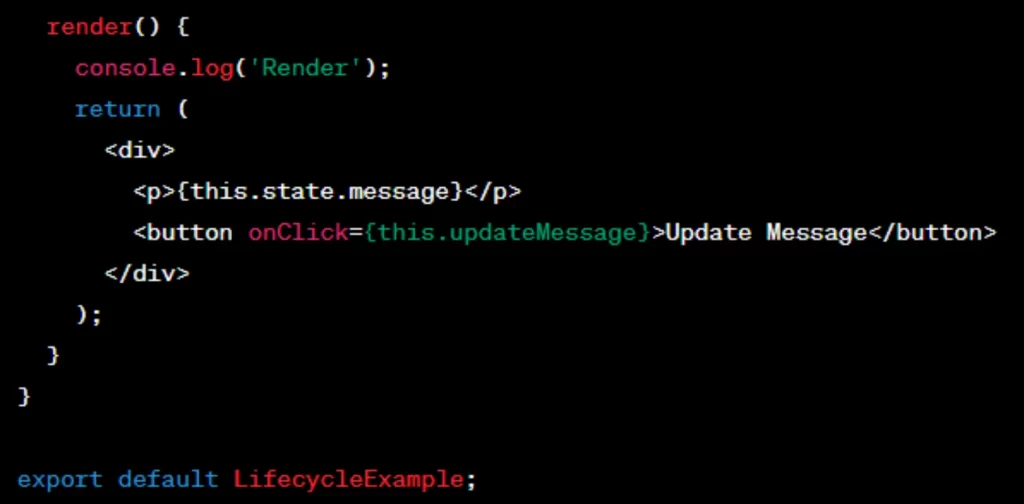
render:
- The
rendermethod is responsible for rendering the component’s UI. - It must be a pure function without side effects.
- The
componentDidMount:
componentDidMountis called after the component has been rendered to the DOM.- It is commonly used to perform network requests, set up subscriptions, or manipulate the DOM.
Updating:
shouldComponentUpdate:
shouldComponentUpdateis invoked before rendering when new props or state are being received.- It can be used to optimize performance by preventing unnecessary re-renders.
render:
- The
rendermethod is called to update the UI based on new props or state.
- The
componentDidUpdate:
componentDidUpdateis called after the component has been updated in the DOM.- It is often used for performing side effects or additional updates.
Unmounting:
- componentWillUnmount:
componentWillUnmountis called just before a component is unmounted and destroyed.- It is used to perform cleanup tasks, such as cancelling network requests or clearing up subscriptions.


This component demonstrates the lifecycle methods in action. When the component is mounted, updated, or unmounted, the respective lifecycle methods are invoked.
Understanding the state and lifecycle in React is crucial for building dynamic and interactive user interfaces. These concepts enable developers to manage and update data in components efficiently, leading to a more responsive and seamless user experience.
