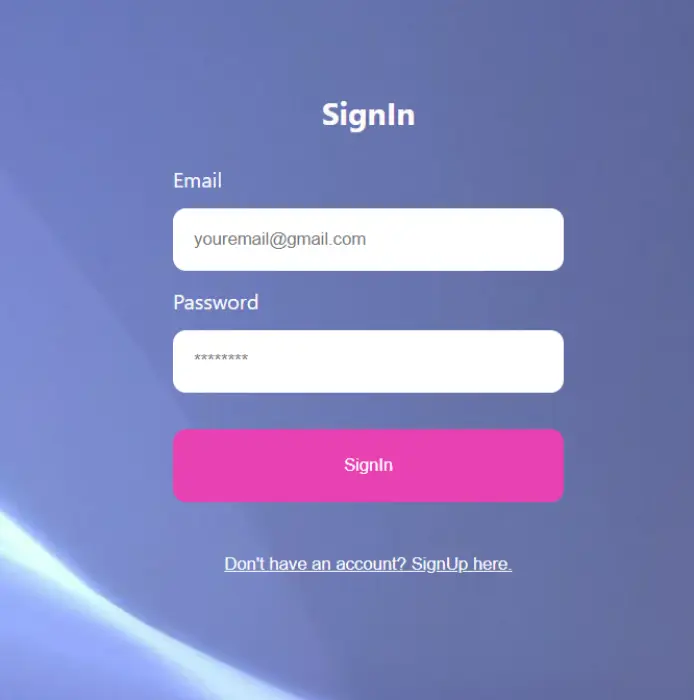
SignIn :-
Creating a sign-in page using React involves building components for the UI, handling user input, and managing state. Below is a basic example of a sign-in page using React. This example assumes that you have a basic understanding of React.
Create a new React project:
If you haven’t already created a React project, you can use create-react-app to set up a new one. Open your terminal and run:
npx create-react-app signin
cd signin
If we don’t have an account then we have to SignUp.

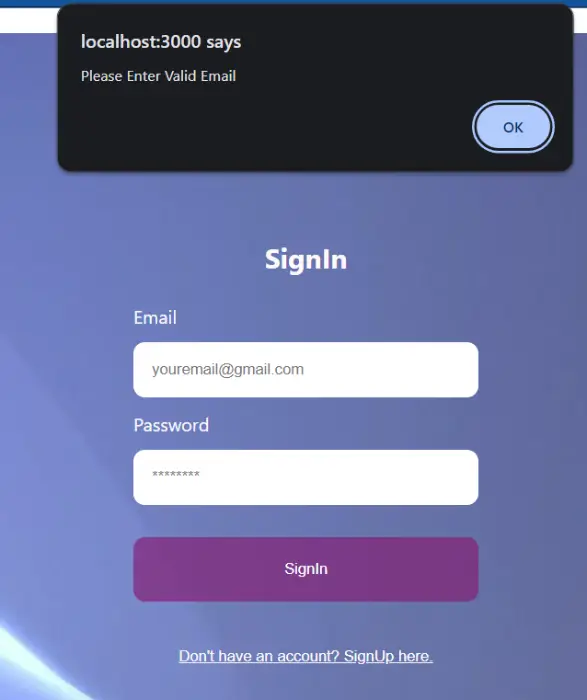
For a secure and seamless sign-in experience, it is essential to provide a valid email address associated with your account.
To access your account, please ensure that the email entered during the sign-in process is valid and corresponds to the one linked to your account.
A valid email is a key requirement for signing in successfully, ensuring the confidentiality and security of your account.
Verification of your identity is achieved through the submission of a valid email address, enhancing the overall security of the sign-in process.
Make sure to double-check and enter a valid email to complete the sign-in process, protecting your account from unauthorized access.

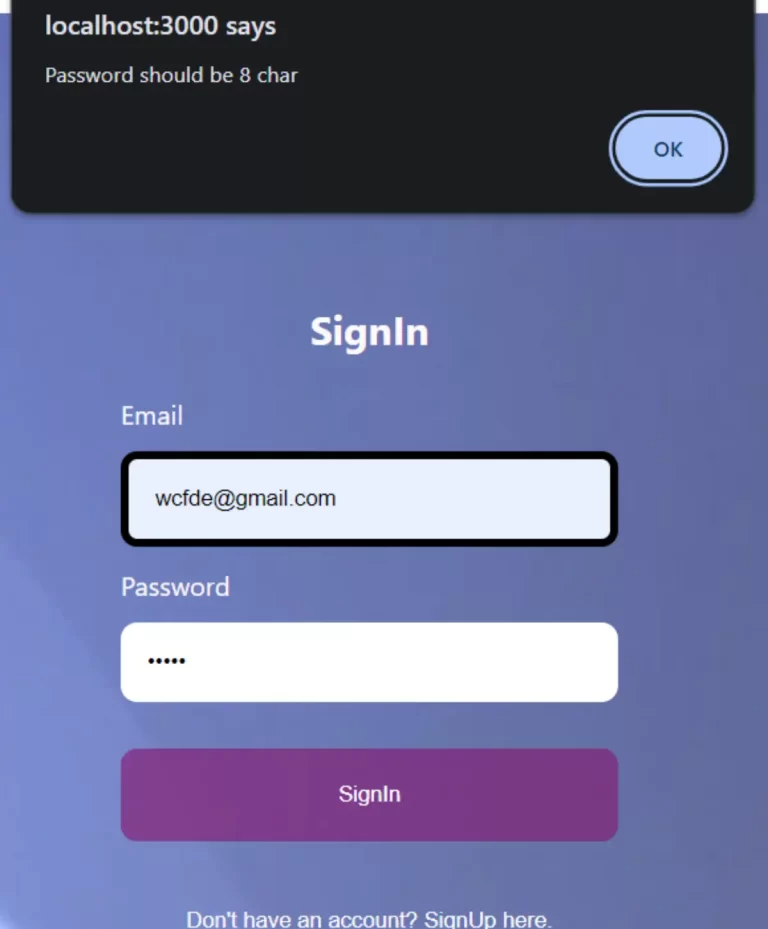
Please ensure that the password is entered accurately to proceed with a successful authentication.
For a secure login, it’s crucial to input the password correctly. Take care to enter each character accurately.
To access your account, double-check and enter the password correctly, ensuring a smooth and secure sign-in process.
A successful login depends on entering the password accurately. Please review and make sure there are no typos.
For account security, it’s important to type in the password correctly. Pay attention to case sensitivity and any special characters.

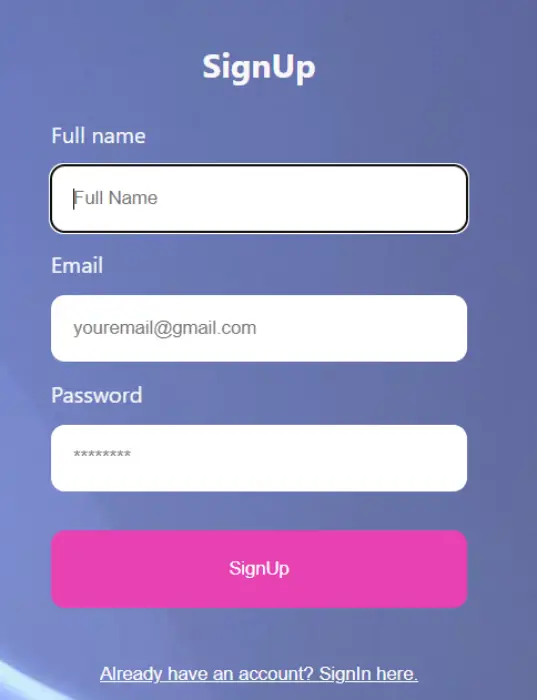
SignUp :-
Below is a basic example of a signup page using React. This assumes you have a basic understanding of React and have set up a React project. This example uses functional components and state management with React Hooks.
If we don’t have an account then we have to first signup here.

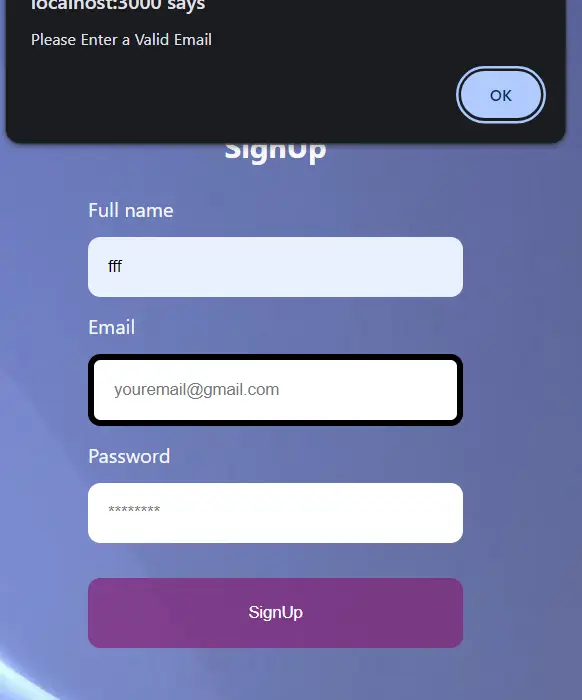
For a secure and seamless sign-up experience, it is essential to provide a valid email address associated with your account.
To access your account, please ensure that the email entered during the sign-up process is valid and corresponds to the one linked to your account.
A valid email is a key requirement for signing up successfully, ensuring the confidentiality and security of your account.
Verification of your identity is achieved through the submission of a valid email address, enhancing the overall security of the sign-up process.
Make sure to double-check and enter a valid email to complete the sign-up process, protecting your account from unauthorized access.

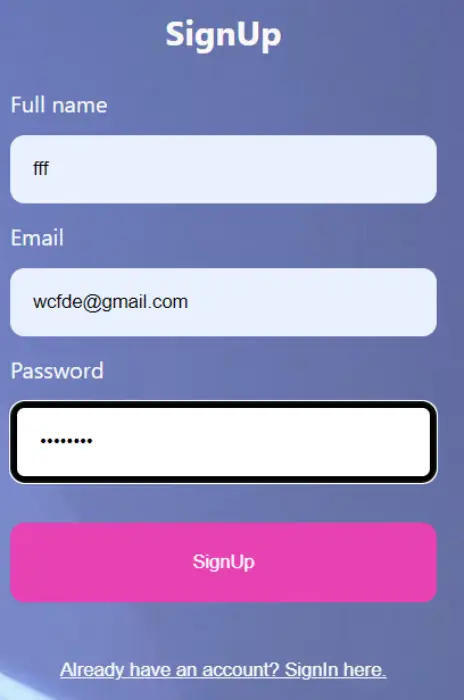
Once a user provides the correct information on the signup page and successfully completes the signup process, the subsequent steps are crucial for ensuring a smooth and secure user experience.

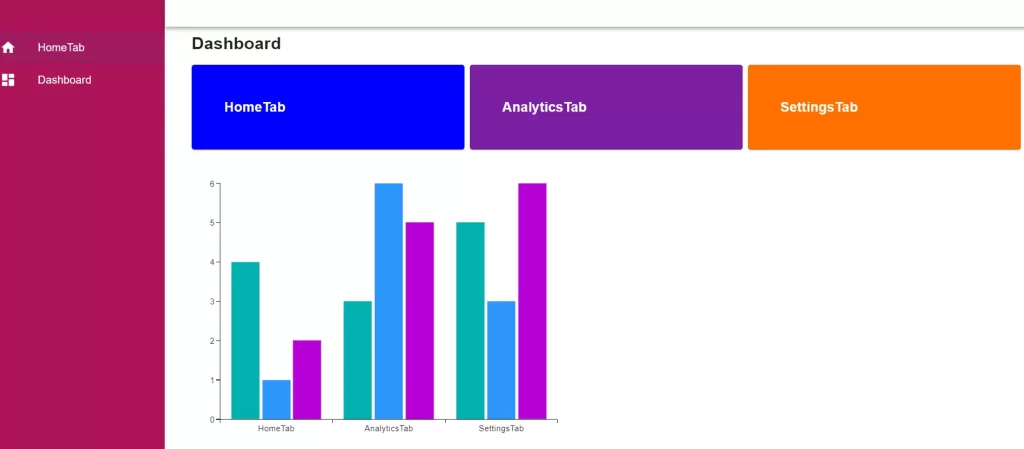
Dashboard :-
Creating a dashboard page using React involves the thoughtful organization of components, state management, and the integration of data fetching mechanisms. In the present example, the dashboard component encapsulates the essential elements of a dashboard, leveraging React’s functional components and Hooks. Additionally, there is provision for handling loading states, reinforcing a responsive user interface. In a practical implementation, you would tailor this structure to accommodate various data points, incorporate additional components, and potentially introduce navigation elements to enhance the overall user experience. The example serves as a foundational template that can be expanded and customized based on the specific requirements and design principles of the application.