Socket.io is a JavaScript library that enables real-time, bidirectional communication between clients and servers in web applications. It works on top of the WebSocket protocol and provides an abstraction layer that allows developers to build real-time applications easily. Here’s an overview of how to use Socket.io to create real-time applications in a Node.js environment:
1. Install Socket.io:
Install the socket.io package using npm:

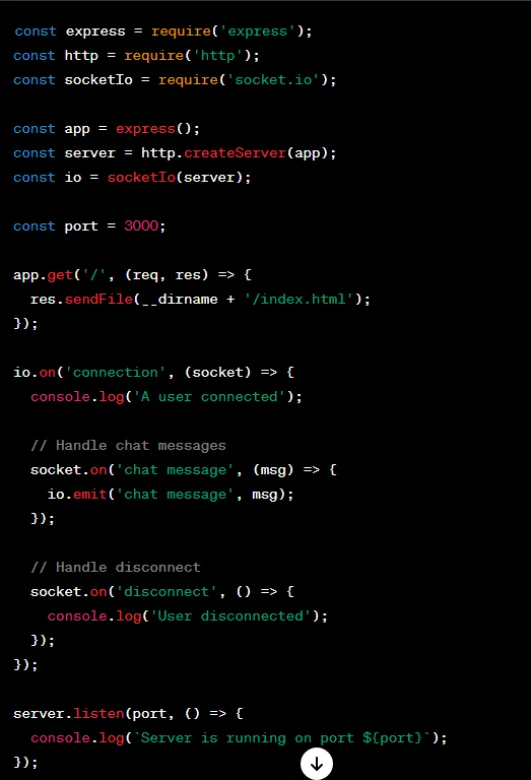
2. Set Up the Server:
Create a basic Node.js server using Express and integrate Socket.io.

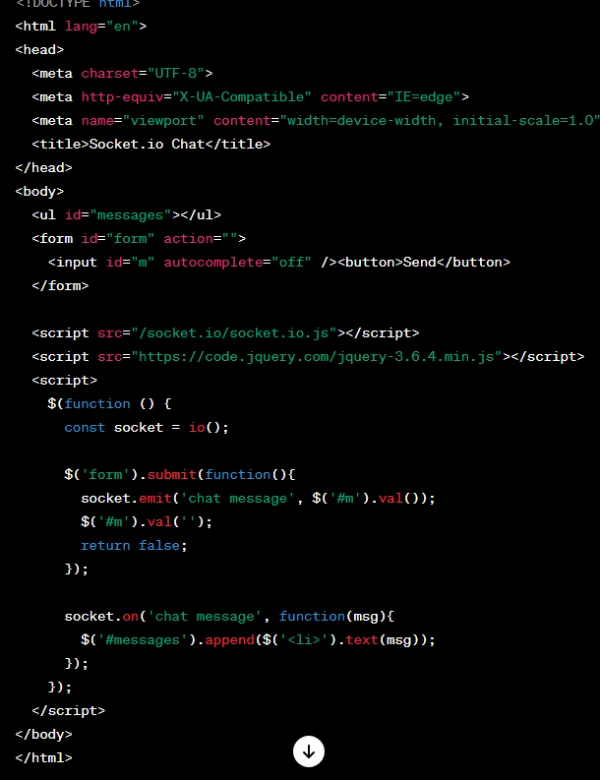
3. Set Up the Client:
Create a simple HTML file to serve as the client-side interface. Include the Socket.io library on the client side.

4. Run Your Application:
Run your Node.js server:

Visit http://localhost:3000 in your browser and open multiple tabs. You should be able to see real-time chat messages between the different tabs.
Key Concepts and Tips:
Events: Socket.io uses events to communicate between the server and clients. In the example above, ‘connection’, ‘chat message’, and ‘disconnect’ are events.
Broadcasting:
io.emit()is used to broadcast messages to all connected clients. You can also usesocket.broadcast.emit()to send a message to everyone except a certain socket.Rooms: Socket.io allows you to organize clients into rooms, enabling targeted communication.
Middleware: You can use middleware with Socket.io to intercept and modify the data as it is sent or received.
Error Handling: Implement proper error handling for a robust real-time application.
Socket.io is versatile and can be used for various real-time applications, such as chat applications, live updates, and collaborative tools. The official Socket.io documentation provides in-depth information and examples for exploring advanced features and use cases.
