In React, components serve as the building blocks of a user interface, encapsulating both the structure and behavior of different parts of a web application. There are two main types of components: functional components and class components. Functional components are concise, stateless functions that receive props (short for properties) as parameters, allowing them to render dynamic content. On the other hand, class components are JavaScript classes that can manage local state and provide lifecycle methods. They are useful when more complex state management is required.
Props play a crucial role in the communication between components. They are a mechanism for passing data from a parent component to a child component. In functional components, props are accessed directly as parameters, while in class components, they are accessed through the `this.props` object. This enables the creation of reusable and modular components, enhancing the maintainability and scalability of React applications.
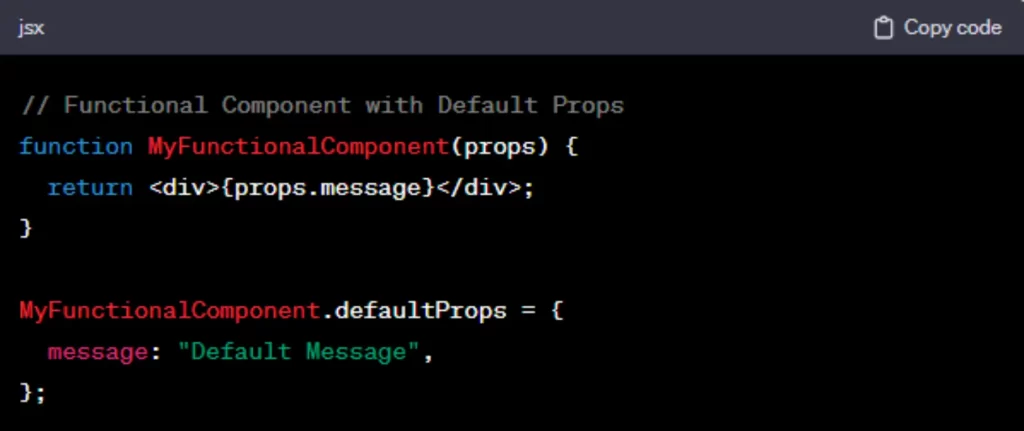
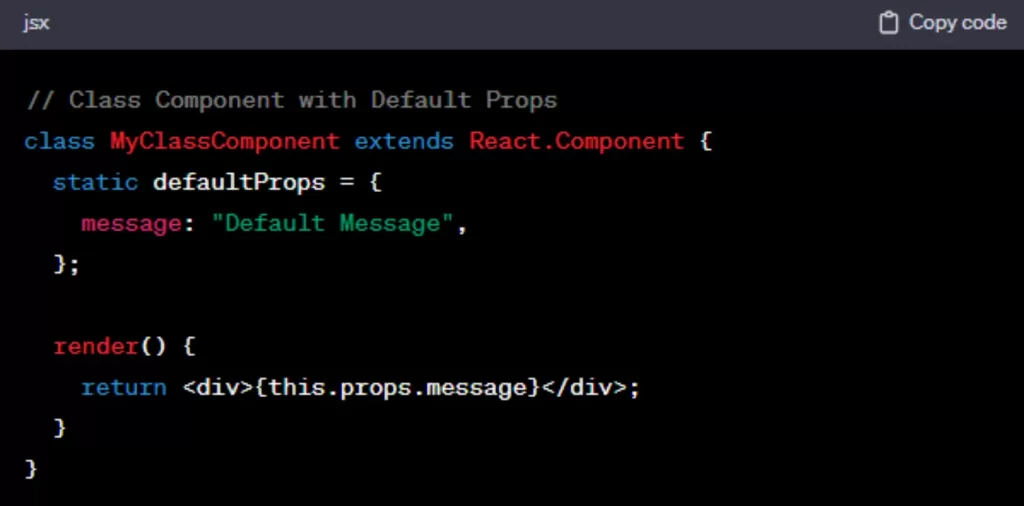
When working with props, you can set default values using `defaultProps`. This ensures that components gracefully handle scenarios where certain props are not explicitly provided. This flexibility in data flow and component composition is one of the key strengths of React, allowing developers to create dynamic and interactive user interfaces with ease. Understanding the concepts of components and props is foundational to mastering React and building robust applications.
React is a JavaScript library for building user interfaces, and it uses a component-based architecture. Components are reusable, self-contained building blocks that encapsulate a piece of the user interface and its behavior. React components can be either class components or functional components.
Components:
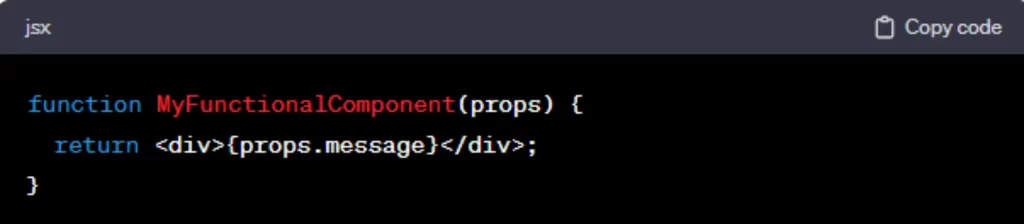
1. Functional Components:
- Also known as stateless components.
- Defined as JavaScript functions.
- Accept props as parameters and return React elements.
- Simple and concise.

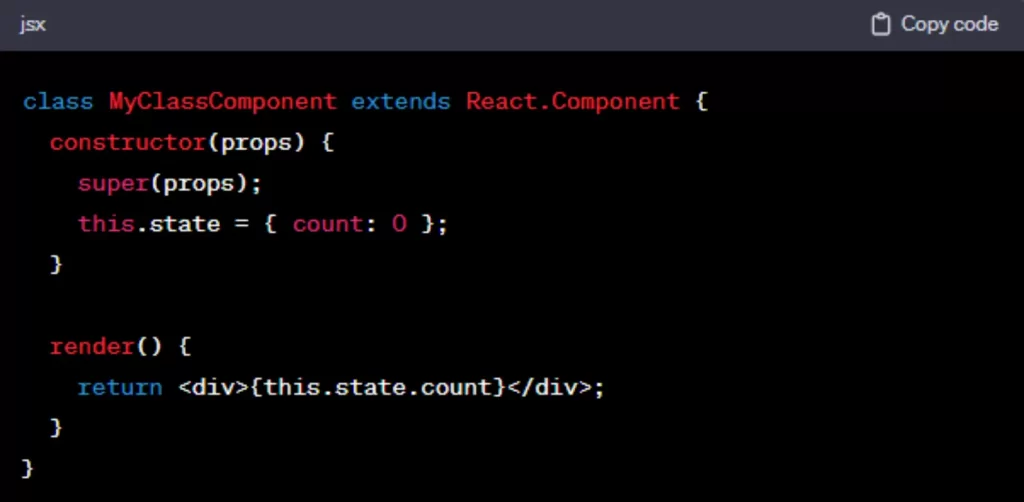
2. Class Components:
- Defined as ES6 classes.
- Can hold and manage local state.
- Provide lifecycle methods.
- Used when the component needs to manage its own state.

Props:
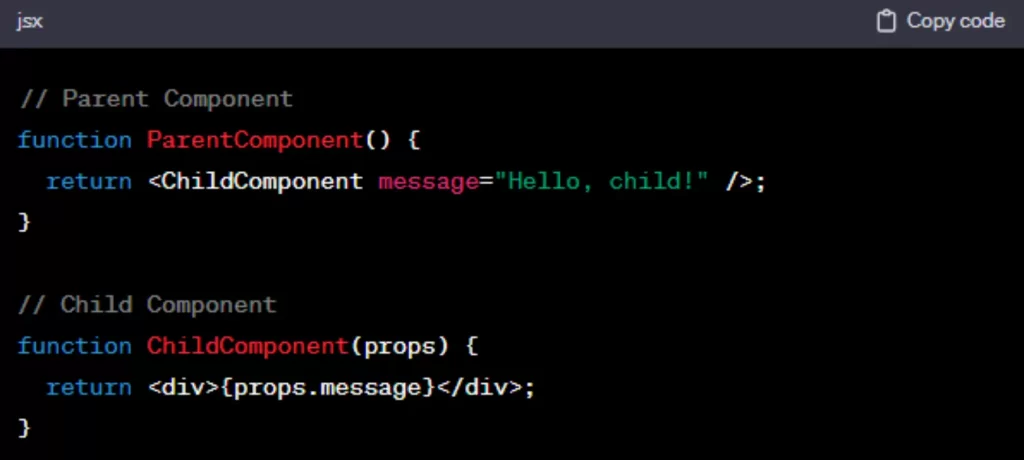
Props (short for properties) are a way to pass data from a parent component to a child component. They are a mechanism for communication between components.
Passing Props:
- Pass data from a parent component to a child component by adding attributes in the JSX.

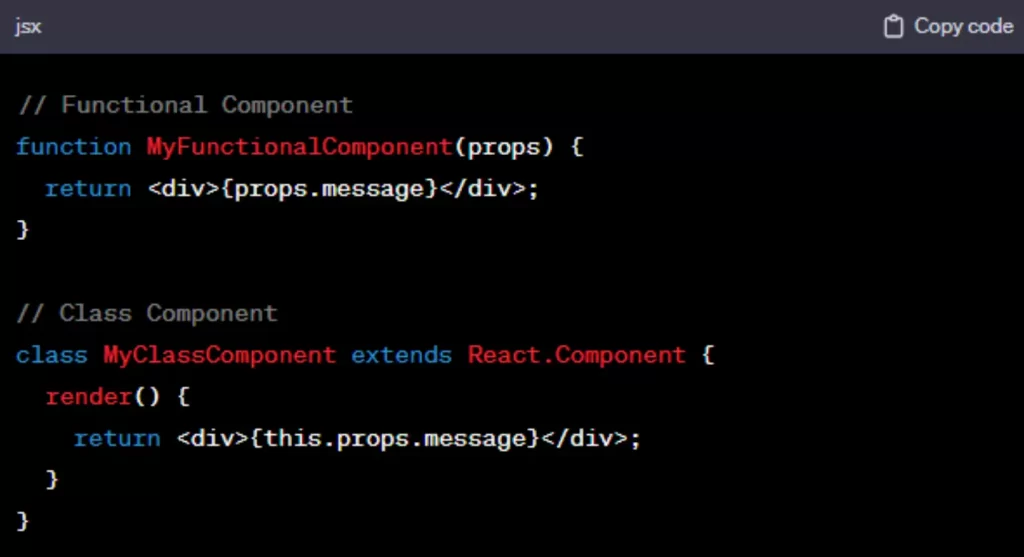
2. Accessing Props:
- In functional components, props are passed as a parameter.
- In class components, props are accessed using `
this.props`.

3. Default Props:
- You can set default values for props using `
defaultProps`for functional components and as a static property for class components.


Understanding components and props is fundamental to building React applications. It enables the creation of modular, maintainable, and scalable user interfaces. Components allow developers to break down complex UIs into smaller, manageable pieces, while props facilitate the flow of data between these components.
