Handling file uploads in a Node.js application involves receiving files from clients and saving them to the server or cloud storage. There are several packages and methods available for accomplishing file uploads. One common approach is using the multer middleware, which simplifies the process. Here’s a step-by-step guide:
1. Install Dependencies:
First, install the necessary packages:

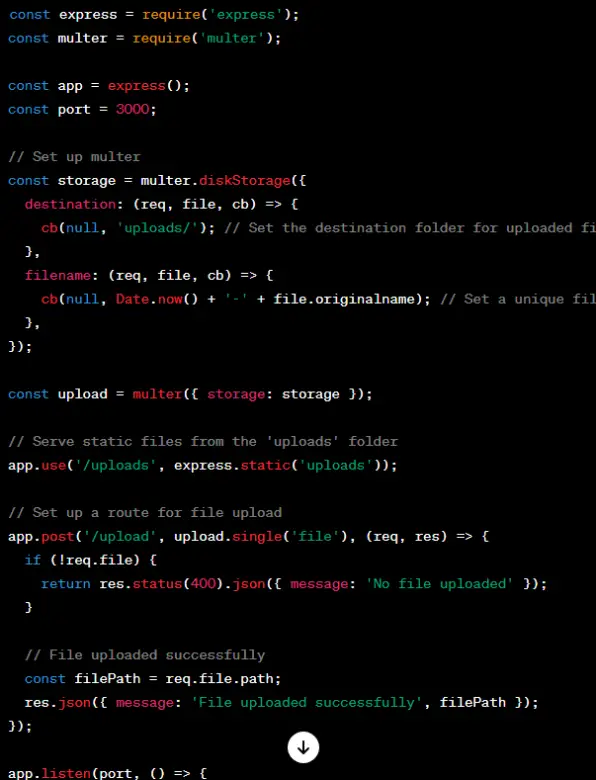
2. Set Up Express and Multer:
Create a simple Express app and configure multer to handle file uploads. Multer provides middleware for handling multipart/form-data, which is used for file uploads.


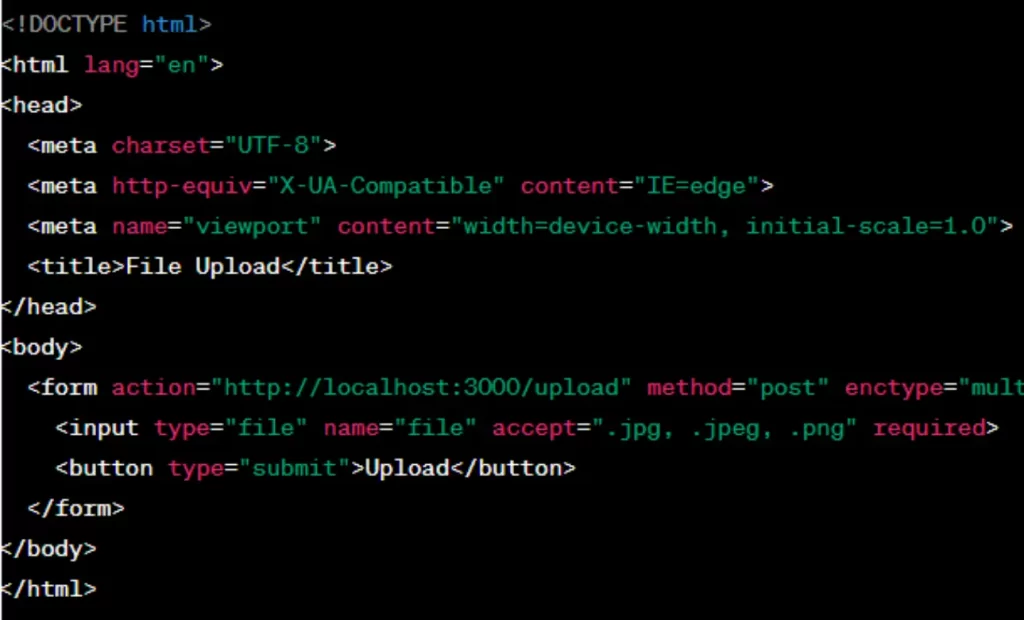
3. Create an HTML Form for File Upload:
Create a simple HTML form to test file uploads. Ensure that the form has enctype="multipart/form-data" to support file uploads.

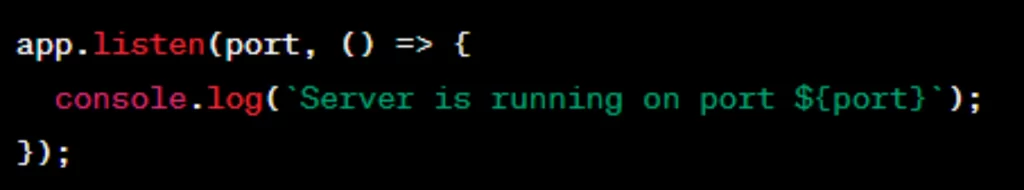
4. Run Your Application:
Run your Node.js application:

Visit http://localhost:3000 in your browser and use the form to upload files. The uploaded files will be saved in the specified ‘uploads’ folder on the server.
Notes:
- Make sure to handle file size limits, validation, and security considerations in a production environment.
- You can customize the
multerconfiguration based on your specific requirements, such as specifying accepted file types, size limits, etc. - For production, consider using a cloud storage service (e.g., AWS S3, Google Cloud Storage) for storing uploaded files securely.
- Always sanitize and validate user input to prevent security vulnerabilities.
This is a basic example, and depending on your project requirements, you may need additional features such as user authentication, error handling, and more. Adjust the code accordingly to meet your application’s needs.
