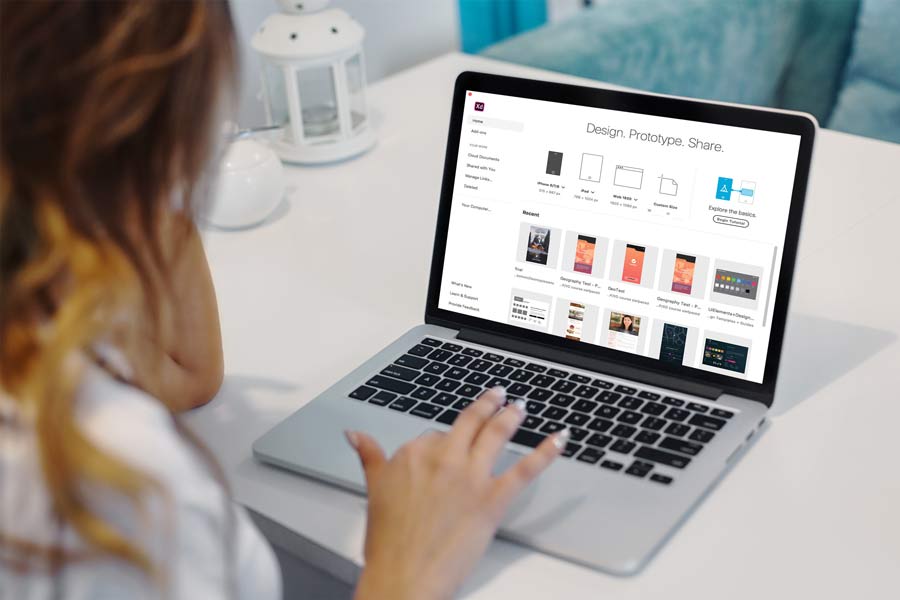
Figma/XD Design
Figma and XD are both popular design tools used by web and user interface designers to create wireframes, mock-ups, and prototypes of websites and mobile applications.
Figma is a cloud-based tool that allows designers to collaborate in real-time on the same file, making it easy for remote teams to work together and for design changes to be made in real-time. Additionally, Figma offers robust version control, allowing users to roll back to previous versions of a file or design element. It also offers an extensive library of pre-made UI elements and design systems, making it a popular choice for creating wireframes and user interfaces.
XD, short for Adobe Experience Design, is a similar tool that is used for designing user interfaces and creating wireframes, mock-ups, and prototypes. It is a part of the Adobe Creative Cloud suite and is primarily used by designers who are already familiar with other Adobe tools, such as Photoshop and Illustrator. XD offers many of the same features as Figma, such as the ability to collaborate in real-time, version control, and a library of pre-made UI elements.

Uses of Figma XD Design
Figma and XD are both popular design tools used primarily for creating wireframes, mock-ups, and prototypes of websites and mobile applications. These tools can be used in various stages of the design process and by different team members to create an intuitive and user-friendly interface. Some of the uses of Figma and XD include

Wireframing
These tools are often used by designers to create low-fidelity wireframes, which are used to visualize the structure and layout of a website or mobile application. Wireframes help to define the overall layout, navigation, and functionality of the interface.

Prototyping
Once a wireframe has been created, Figma and XD can be used to create interactive prototypes, which simulate the user experience and help to validate design decisions. Prototypes can be used for user testing and to gather feedback from stakeholders.

UI Design
Figma and XD also have a library of pre-made UI elements, such as buttons, forms, and icons, which designers can use to create user interfaces. This makes it easier for designers to work with consistent design elements, which can help to improve the overall user experience.

Team Collaboration
Both tools support real-time collaboration, allowing teams to work together on the same file. This makes it easy for remote teams to work together, and for design changes to be made in real-time.

Design handoff
With Figma, designers can create detailed design specifications, including styles, colours, and spacing, and share them with developers, making it easy for developers to implement designs accurately. XD also allows to export the design elements to various format and tools like HTML, CSS, and even code snippet.

Design System
With Figma, it is easy to create, manage, and collaborate on a design system, which can be used to ensure consistency across different projects. XD also have the same feature.
Let’s Transform Your Business For a Change That Matters
Benefits & Features Figma XD Design
Figma and XD are both powerful design tools that offer a wide range of features and benefits to users. Some of the key benefits and features of these tools include

Cloud-based
Both Figma and XD are cloud-based, which means that they can be accessed from anywhere with an internet connection. This makes it easy for remote teams to work together and for design changes to be made in real-time.

Real-time collaboration

Version control
Figma and XD both have robust version control, allowing users to roll back to previous versions of a file or design element. This helps to ensure that important design decisions are not lost and that teams can work confidently knowing that their work is safe.

Pre-made UI elements
Both tools have a library of pre-made UI elements, such as buttons, forms, and icons, which designers can use to create user interfaces. This makes it easier for designers to work with consistent design elements, which can help to improve the overall user experience.

Design handoff

Design system
Both Figma and XD has the feature to create and manage design systems, which can be used to ensure consistency across different projects. With Design System Designer in Figma and Libraries in XD, designer can create a centralized place where design assets, colour palettes, typography and more are defined.
