The Context API in React provides a way to pass data through the component tree without having to pass props manually at every level. It’s particularly useful when dealing with global data, such as themes, user authentication, or any kind of settings. The Context API consists of two main parts: the Provider and the Consumer.
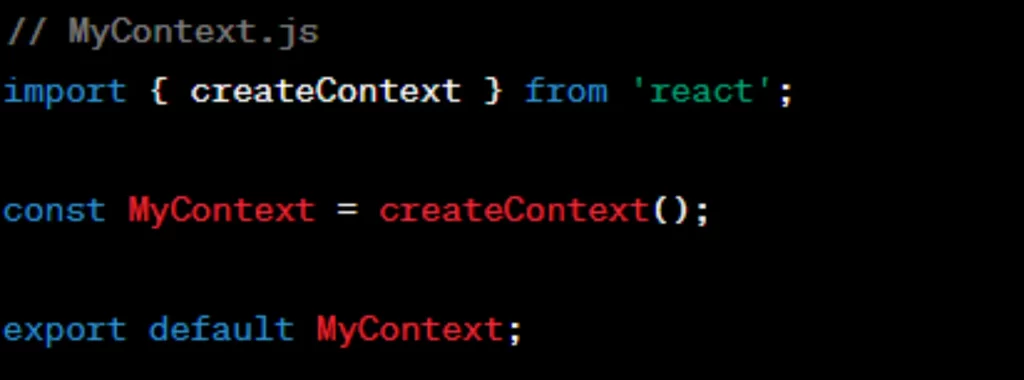
Creating a Context:
-
Create the Context:
- Use
React.createContextto create a new context.
- Use

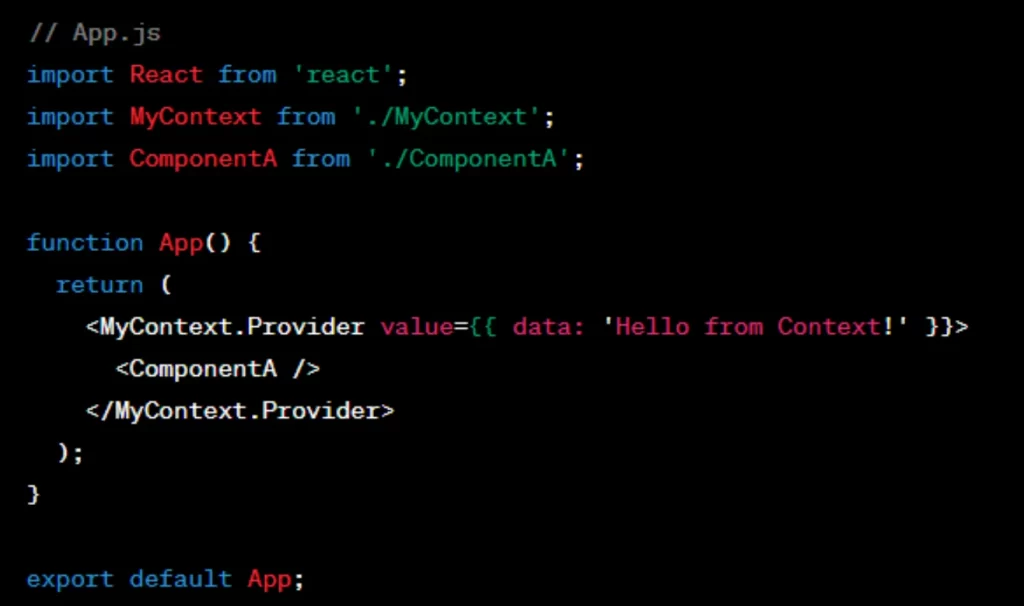
2. Wrap Components with Context Provider:
- Use the
Providercomponent to wrap components that need access to the context.

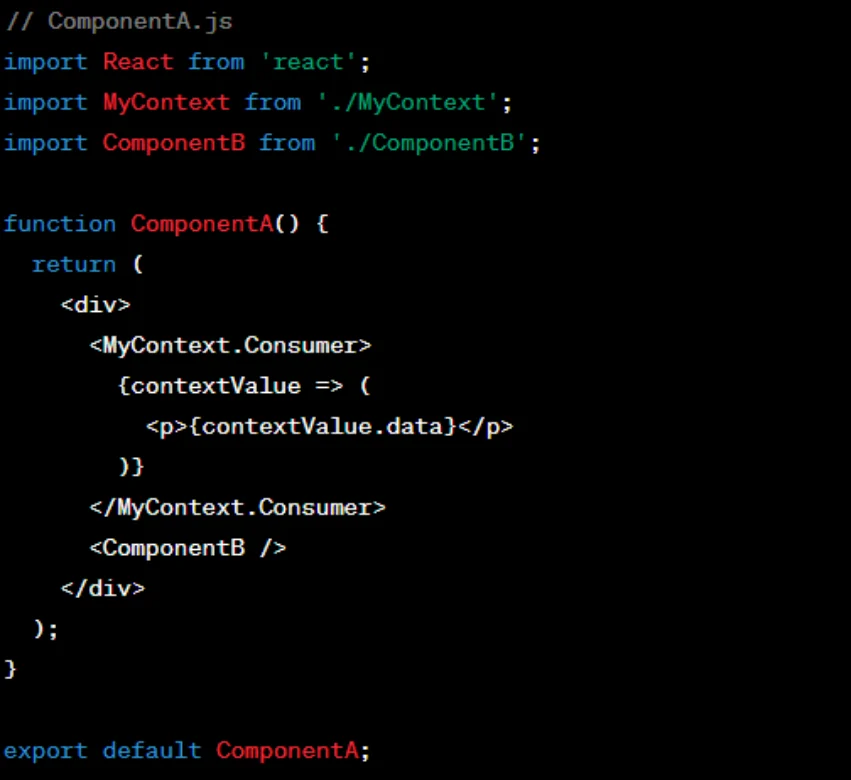
Consuming Context:
-
Use the Consumer:
- Wrap the part of your component tree that needs access to the context with the
Consumercomponent.
- Wrap the part of your component tree that needs access to the context with the

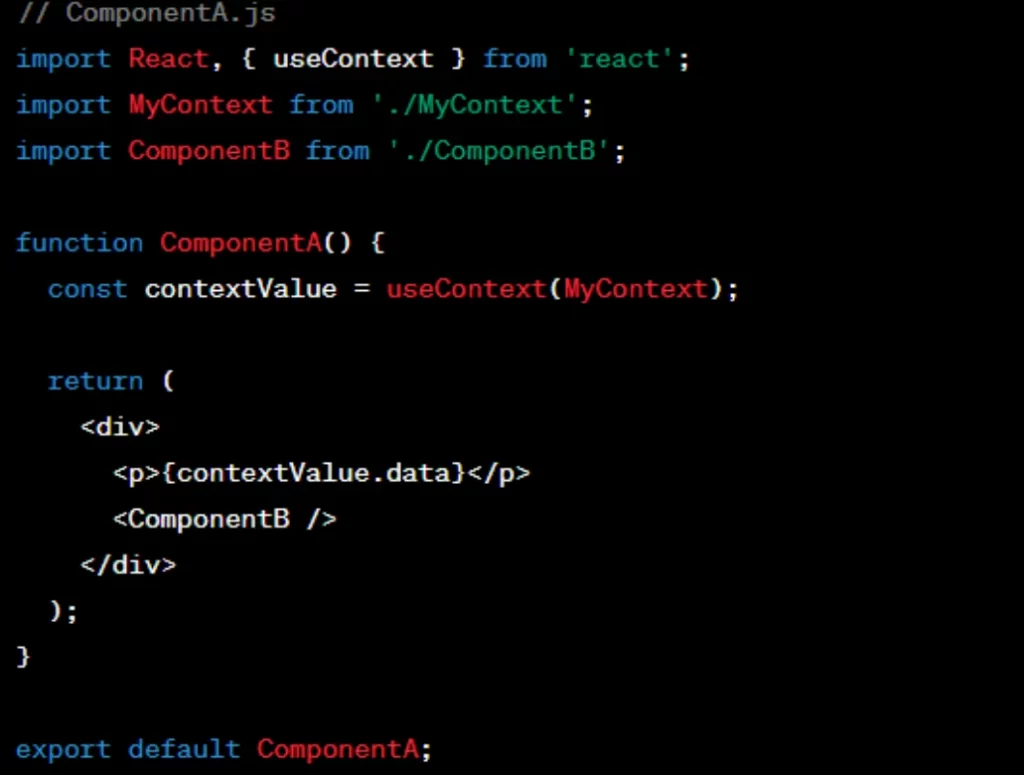
2. Use useContext Hook (alternative to Consumer):
- With React Hooks, specifically
useContext, you can consume context more conveniently.

Default Values:
You can provide a default value when creating the context. This value is used when a component does not find a matching Provider above it in the tree.

-
Nesting Providers: You can nest
Providercomponents to override values deeper in the component tree. -
Avoid Excessive Rerenders: Be cautious about placing large objects or functions directly in the context value, as changes to the context can lead to unnecessary re-renders.
The Context API is a powerful tool for managing state that needs to be shared across multiple components without the need for prop drilling. It is especially helpful in scenarios where global state management libraries like Redux might be overkill.
